Hello friends, maximum bloggers don’t know how to add email subscription widget on Blogspot website. So, today I’ll give source code of Email Subscription Widgets for Blogspot website or blogger.
But, some bloggers don’t know about the benefits of email subscription. So, at first, I want to tell you the benefits of email subscription. You know, the blog has no value without visitor – more visitors more value. So, Increase the value of your blog. If you want to increase your blog value then you have to increase visitor. Because only visitors can give the value of any blog or website.
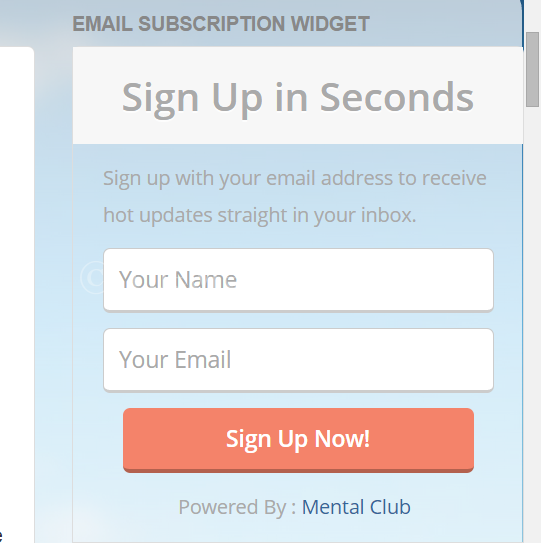
Email Subscription Widget for Blogspot Website
What is Email Subscription and why email subscription widget?
Email subscription is a way or process for subscribing your blog or website. When visitors love your post/article/blog/website then they want to get more updates from you or from your blog, they will like to get updates via email or others way. At this moment “Email Subscription Widget” will help them to get recent updates. Because email subscription widget only can send updates to all subscribers about your blog within a second. So, if you are a blogger and if you want to add email subscription widget on your blog then just follow the steps below.
If you have not any blog then you can read “How to create a blog?”. You can also read all post about blog spot from here.
Now, how to add email subscription widget on Blogspot website?
Step 1: Login to your blogspot website.
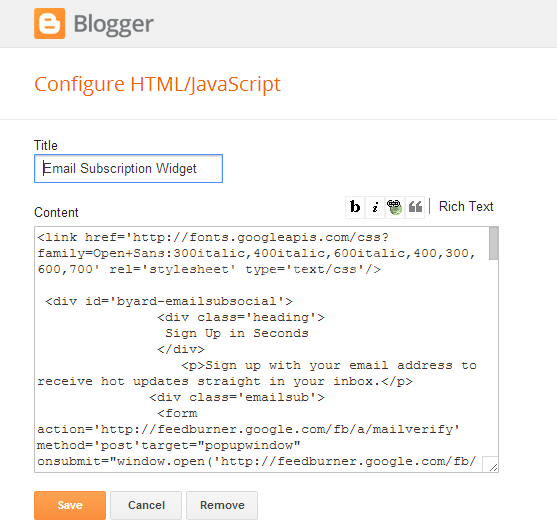
Step 2: Go to layout option > then add “HTML/JAVASCRIPT” widget.
Step 3: Add the following code and click on “Save” button.
<link href='http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,400,300,600,700' rel='stylesheet' type='text/css'/>
<div id='byard-emailsubsocial'>
<div class='heading'>
Sign Up in Seconds
</div>
<p>Sign up with your email address to receive hot updates straight in your inbox.</p>
<div class='emailsub'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post'target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=ZubyTech', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type='text' name='name' placeholder='Your Name' />
<input type='text' name='email' placeholder='Your Email' />
<input type="hidden" value="ZubyTech" name="uri"/>
<input type="hidden" name="loc" value="en_US"/>
<input value="Sign Up Now!" class="button" type="submit" />
</form>
</div>
<p id='credits'>Powered By : <a href='http://www.thementalclub.com'>Mental Club</a></p>
</div>
<style type='text/css'>
#byard-emailsubsocial {
width: 300px;
height: 330px;
border: 1px solid #ddd;
border-radius: 5px 5px 0px 0px;
}
#byard-emailsubsocial .heading {
padding: 15px 25px;
line-height: 35px;
font-size: 26px;
font-weight: 600;
font-family: open sans;
color: rgb(170, 170, 170);
text-align: center;
text-shadow: 0px 1px rgba(255, 255, 255, 0.75);
background: none repeat scroll 0% 0% rgb(247, 247, 247);
}
#byard-emailsubsocial p {
font-family: open sans;
font-size: 13px;
color: rgb(170, 170, 170);
line-height: 25px;
padding: 10px 20px 0 20px;
margin: 0;
}
#byard-emailsubsocial .emailsub {
padding: 0px 20px 10px 20px;
}
#byard-emailsubsocial .emailsub input {
color: rgb(170, 170, 170);
padding: 10px;
margin-top: 10px;
font-size: 15px;
font-family: open sans;
width: 92%;
border: 1px solid #ccc;
border-bottom: 2px solid #ccc;
border-radius: 5px;
transition:border 0.15s linear 0s, box-shadow 0.15s linear 0s, color 0.15s linear 0s;
}
#byard-emailsubsocial .emailsub input:focus {
border-color:#F4836A;
outline: none;
box-shadow: 0 0 2px 1px #F4836A;
}
#byard-emailsubsocial .emailsub .button {
background: #F4836A;
color: white!important;
border:none;
outline: none;
border-bottom: 3px solid #B3614E;
transition:background .4s linear;
width: 90%;
margin-right: 5%;
margin-left: 5%;
font-weight: 600;
cursor:pointer;
}
#byard-emailsubsocial .emailsub .button:hover{
background: #DD7761;
}
#credits {
margin: 0 auto!important;
margin-top: -10px!important;
width: 160px;
}
</style>
Step 4: Click on “Save Arrangement” button and refresh your blog.
Watch How to add Email Subscription Widget for Blogspot Website
Finish!!! Thank you for reading…