Page number is must for every website. If you are using WordPress, then there are many pageation plugins for self-hosted WordPress site. But, if you are using blogger or blogspot website, then it is too difficult to add page number into your blogspot website. You’ve to write custom scripts or you’ve to add custom style for creating page number.
How to add page numbers in Blogspot websites/Blogger Websites
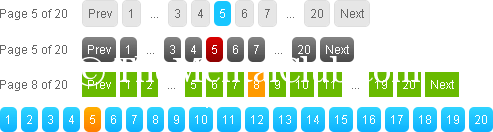
We know, the page number is a very important part of each and every website. And we know, blogspot websites have no default page number, by default “Older Post” is written in every blogspot website instead of page number. But, if you follow the steps below, then you can add page number in your blogspot website.
You’ve to add only some HTML codes. And it is very easy to do. There is nothing to fear, this is a very easy trick. Follow me to add page number to blogger website.
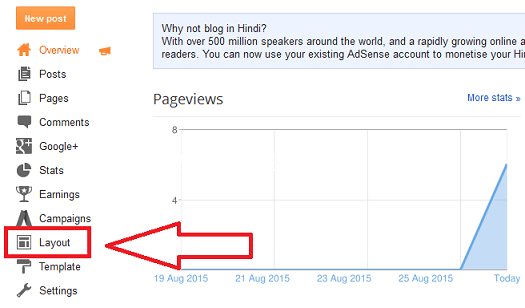
#1 First, go to the dashboard of your blogspot website and click on the “Layout” button as below.
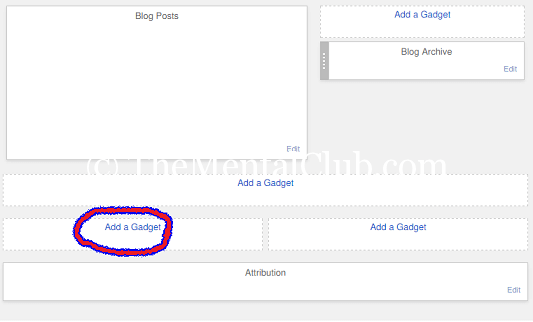
#2 Now, go to the footer section and click on “Add a Gadget“.
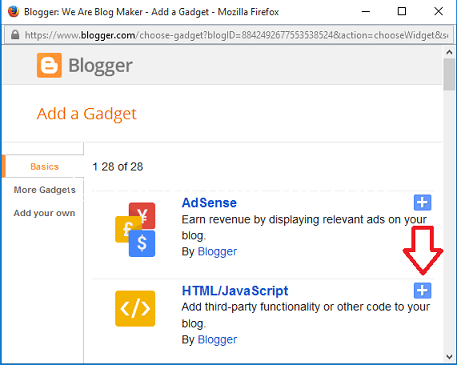
#3 Now, add “HTML/JavaScript” gadget.
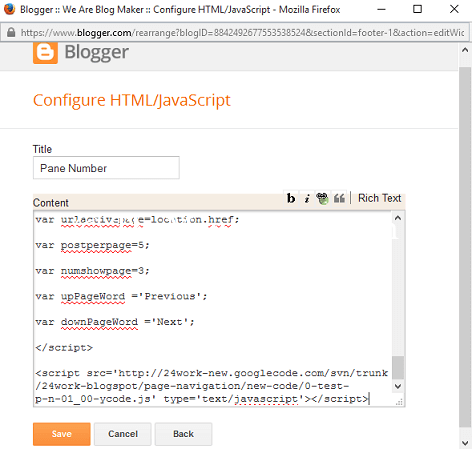
#4 Now, copy the following codes and paste into the “Content” area. In the title area, you can add any title.
<style type="text/css">
#blog-pager{padding:5px 0 !important;}
.showpageArea {font-weight: bold;margin:5px;}/* 24work.blogspot.com */
.showpageArea a {text-decoration:underline;color: #fff;}/* 24work.blogspot.com */
.showpageNum a, .showpage a {color: #fff;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #3b679e; background: -moz-linear-gradient(top, #3b679e 0%, #2b88d9 50%, #207cca 51%, #7db9e8 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3b679e), color-stop(50%,#2b88d9), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#3b679e', endColorstr='#7db9e8',GradientType=0); }/* 24work.blogspot.com */
.showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #aebcbf; background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0); }/* 24work.blogspot.com */
.showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0); }/* 24work.blogspot.com */
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}/* 24work.blogspot.com */
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}/* 24work.blogspot.com */
</style><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Latest Tips And Tricks"><img src="https://bitly.com/24workpng1" alt="Latest Tips And Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=5;
var numshowpage=3;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://24work-new.googlecode.com/svn/trunk/24work-blogspot/page-navigation/new-code/0-test-p-n-01_00-ycode.js' type='text/javascript'></script>
#5 Now, click on the “Save” button and reload your blog, you will see the page number in your blog. (Don’t forget to check the number of posts on the front page).
Done! Enjoy…!
Problem? Watch the Video Tutorial.
Thank you…