Graphic Design and Web Design are two types of activities. There are completely different types of process and abilities are required in these two activities. In today’s market, there is no place where the graphics are not used. There is a huge difference between the graphics file format on the web and only in the graphics file. Optimize images with Photoshop for your website.
Compress / Optimize images with Photoshop without losing the picture quality
For example: if you make a graphics banner for your website, then save it in .jpg, .gif, or .png mood. And if it is for print media, then you will save it in .eps, .ai vector mood.

Is the file format everything? No, as an ideal website designer you have to keep in mind about the file format, besides being file size. You have to try as you will get the beautiful graphics in at least a minimum size. And you will never be forgotten the quality of the size. As an ideal web designer, you have to keep in mind as the graphics requests fall in less amount in your server. In this case, to reduce the graphics request, you may use CSS image sprint.
Now watch that by using the tips of default Photoshop, you can easily save the files for your web. So many people know it, but this is just for the new users:
How to Optimize Images for WEB in Photoshop
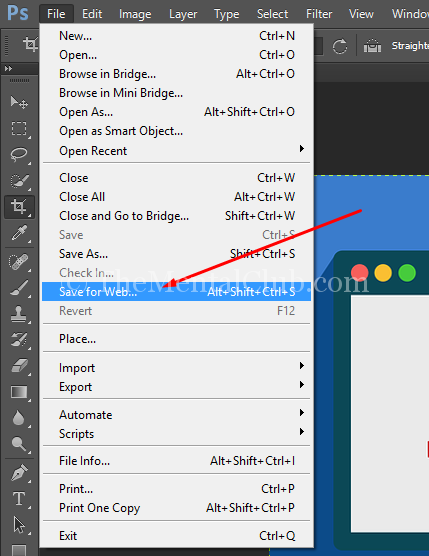
Use of “Save for Web”
For Optimize images in Photoshop is very easy. You can save the graphics by giving the command “Save for Web” from the file menu which is made for your web. As a result, your graphics will be used for your web and has got a standard web format. But, most of the designs are habituated on “Save as” instead of “Save for Web”.
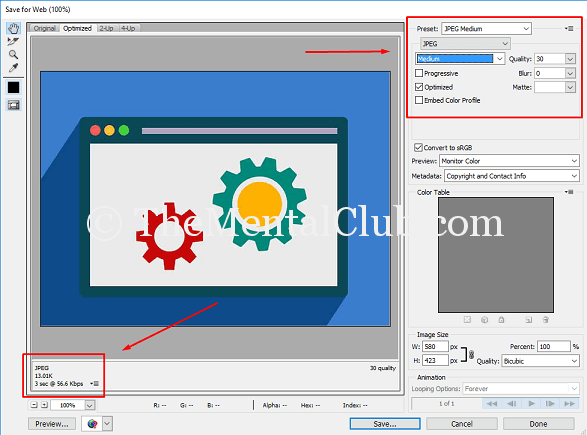
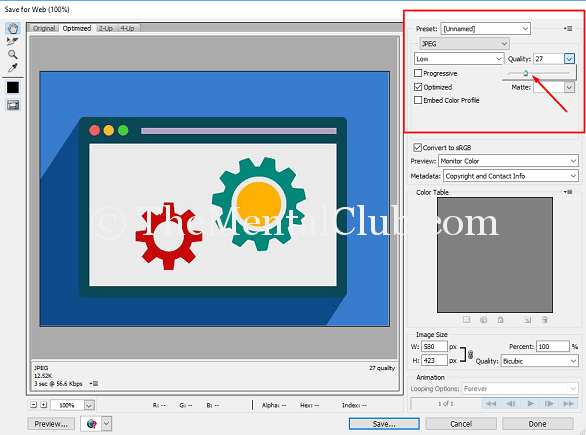
Next, if Save for Web will come in front of you, then you set the settings. Look the below picture: you can save the images in 3 modes such as .jpg, .png, .gif through using the Save for Web. Now, watch the red marked sign.
Download Internet Download Manager (IDM) pre activated 7.1 full version
Now, save it in your favorite place. You must keep in a watch that the quality of the picture will be maximum or high.
Note: If you are using the older version of Photoshop (Version 7.0), then you may get the other options to optimize the images.
Top 10 Websites for Learning Web designing
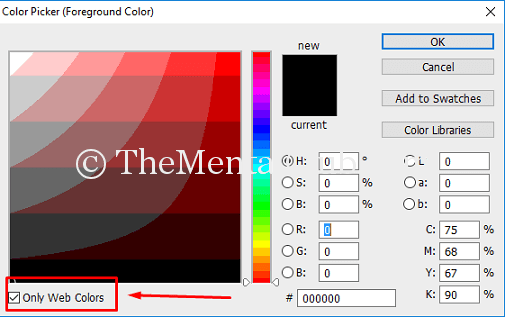
Use Web Colour Mood
You are doing graphics for the web but you are using graphics mood color. As a result, your graphics will be done but, in a remote server, the quality of the graphics may not be ok. So, if you do graphics for the web, then you apply the colors in web mode. For this, select your background or foreground mode from the color picker of the toolbar and select Only Web Colors. Using this process you can optimize png, jpg, jpeg image size in Photoshop.
Use Progressive Scan in JPG images
For photography, .jpg is the ideal format. But, it is not ideal for the web. Because, .jpg files are very high resolution and if you upload it, then for publishing so many requests have come on the server. So, if you use .jpg format, then you use the value of progressive scans from JPG Format option. As a result, the quality of your desired file format will ok.
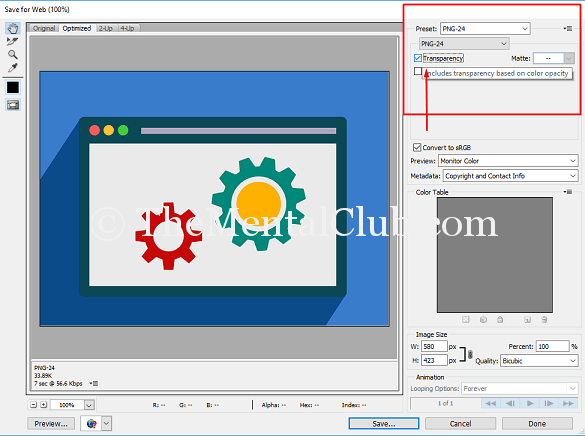
Save the PNG graphics files into the Transparency mood
It is a good habit for saving or for using the graphics files into .png transparent mood which is making for the website. Because, these graphics files may use in any sections of the web and if there is no match with the color of your graphics, then it looks bad. The graphics files of most of the designers may match with the site. It may be a logo or maybe banner or maybe background.
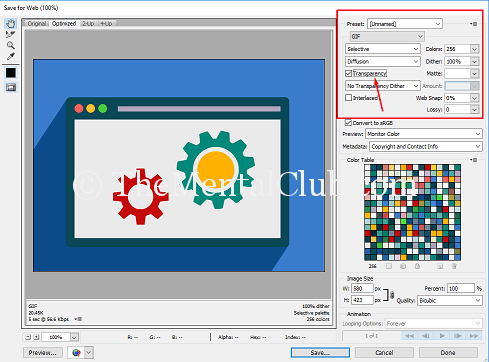
Save the Animated Graphic files in .GIF mood
You may say that .gif file is an opponent of .png. It may be caused due to the decrease of using the flash animation. So, .gif is dominating the market. For showing any animation in a web made by Photoshop, it will be better to use .gif instead of using .jpg/.png. The matter is that once you’ve made for your animated .gif graphics mode is saved and then cannot perform as well. So, you don’t forget to save in .psd.
Download HD Nature WallPapers in zip file
Download 3D Wallpapers in a ZIP file




























![Photoshop CC [2017] Tutorials [Downloadable HD Formatted Video Series – Learn Step By Step] Adobe-Photoshop-CC-Video-Tutorials](https://thementalclub.com/wp-content/uploads/2017/04/Adobe-Photoshop-CC-Video-Tutorials-218x150.jpg)











