Create a contact us form for your HTML based website. If your website is created with HTML (Hyper Text Mark-Up Language) then you can use this form. No coding knowledge requires. Basically, use HTML and PHP for creating contact us form. But you are not able to create this if you don’t have any HTML or PHP knowledge. Now, I’ll show you how to create “contact us form” without knowledge of HTML or PHP.
Contact Us Form for HTML Based Website
Let’s start:
Requirements: A Google account or Gmail account required for creating this form.
Now follow the steps:
Step 1: First of all visit https://docs.google.com/forms/ and Sign in with your Google or Gmail account.
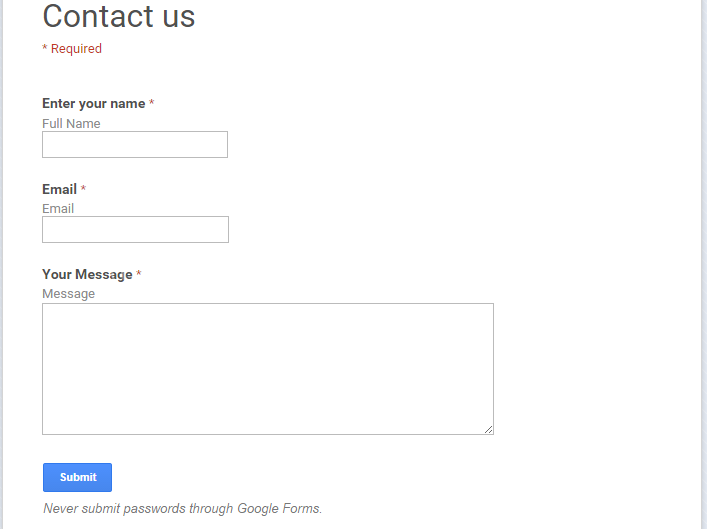
Step 2: Change the form title from “Untitled form” to “Contact us” or “Contact us”.
Adding “Name” Field:
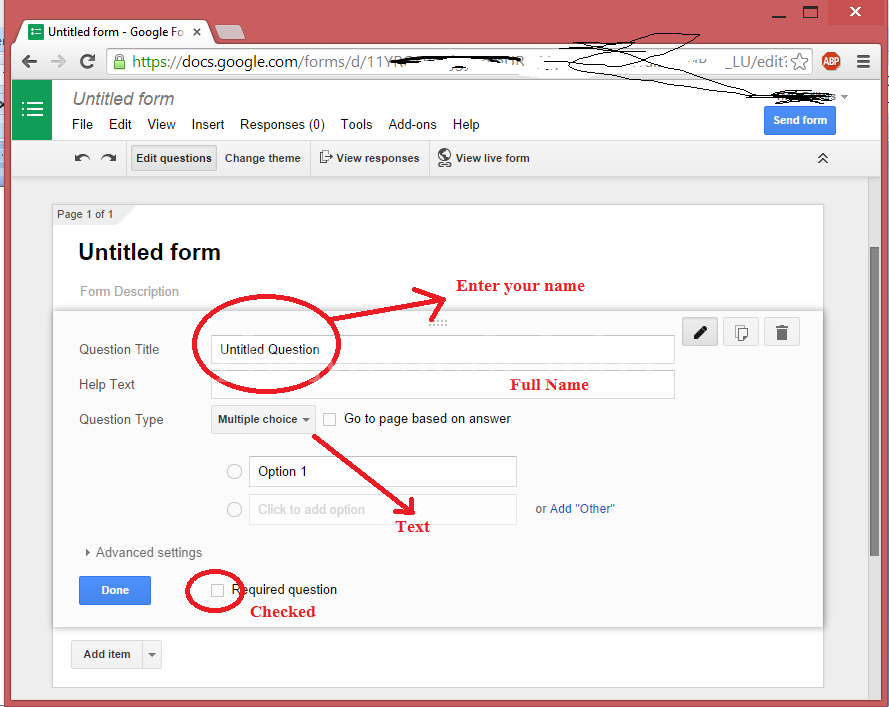
Step 3: Type question title likes “Enter your name” and type help text likes “Full name”.
Step 4: Choose question type “Text” instead of “Multiple choice” and tick on “Required questions”.
Another question setup:-
To set up one more question please click on “Add item” button.
Adding “Email Address” Field:
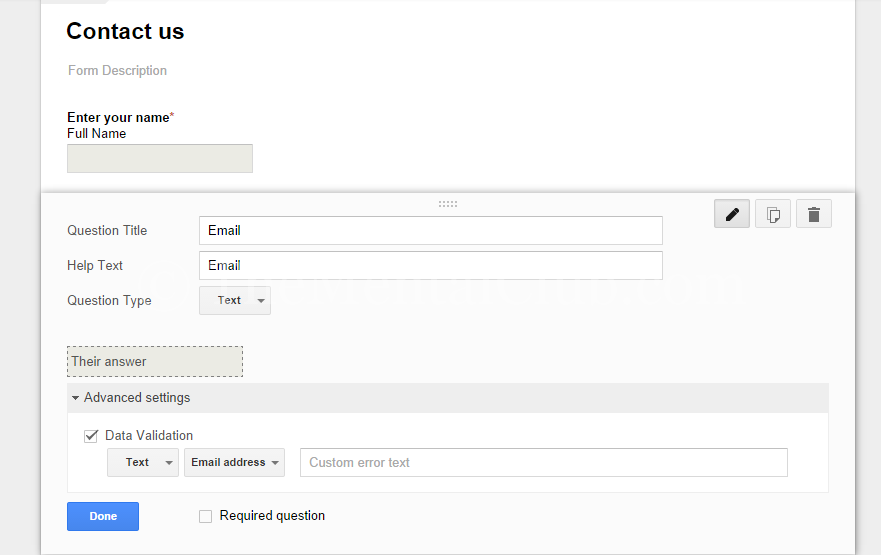
Step 5: Question Title: “Email”.
Help text: “Email”
Go to Advance setting for data validation. Checked “Data Validation” – Select “Text” data type instead of “Number” data type (Question Type). Next, select “Email Address” instead of “Contains” data type. And checked “Required Question”.
Adding “Message” Field:
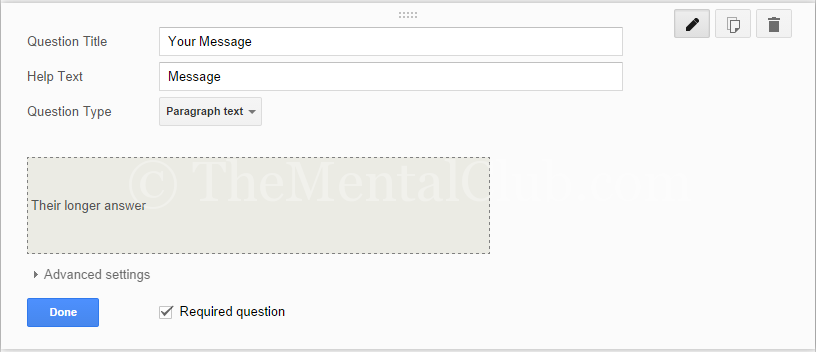
Step 6: Question Title: “Your Message”.
Help Text: “Message”.
Question type (Data Type): “Paragraph”.
Require Question: “Checked”.
Now click on “Done” button, or if you want to add more field then you have to click on “Add item” button.
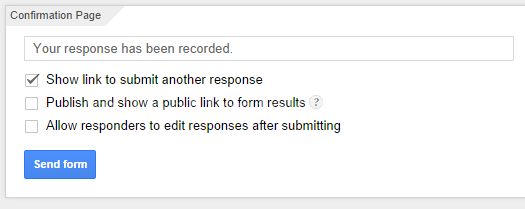
Now setup “Confirmation Page”:
Checked the checkbox of “Show links to submit another response”. And click on “Send form” button.
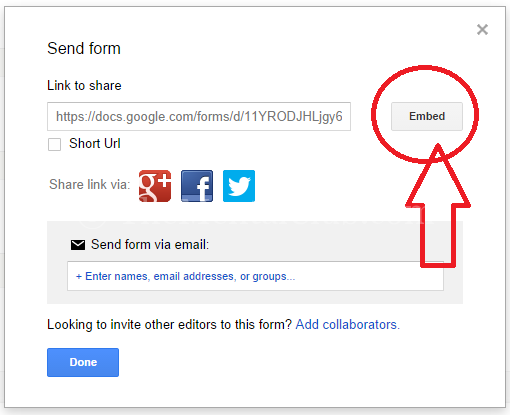
Important step:
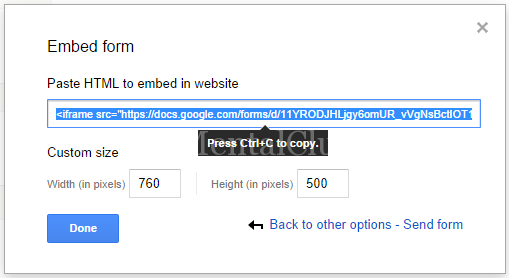
Now click on “Embed” button and copy the “HTML” code and paste it into your HTML “Contact us” form. You can view live form by clicking on “View Live Form” Link.
Finish.
Watch How to Use Contact us form for HTML based website
Thank you.