Today, I will tell you about 5 Best Code Highlighter Plugins for WordPress. This article is for those who don’t aware of this. Before starting this review, at first, we know about What Code Highlighter is. But, for the new users who don’t know about the WordPress, for them, I have just given you the idea of WordPress.
First of all, what is WordPress?
WordPress is an online, free, open source content management system (CMS). It is based on PHP and MySQL. It is the easiest and powerful blogging platform in the World.
What is Code Highlighter Plugins?
Code Highlighter Plugins is a software/plugin that shows executable codes without executing which you add to your article or website or pages or pages. Not looking for messy, Code Highlighter Plugins highlighted the specific codes.
Following are a list of 5 best WordPress admin Code Highlighter Plugins that you can use.
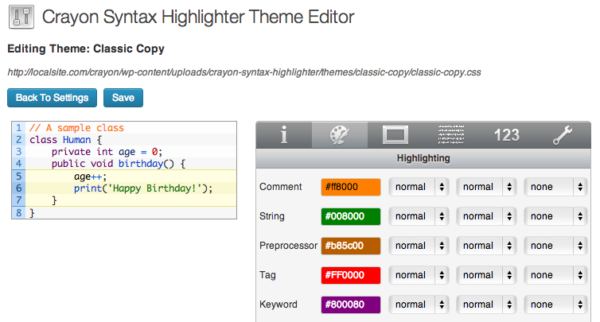
- Crayon Syntax Highlighter: A syntax highlighter is built in PHP and JQuery that supports customizable languages and themes. Crayon Syntax Highlighter is one of the coolest syntax highlighter plugins. If you install it for the first time, then you customise the settings because it has an integrated theme editor. It can highlight a Custom Codes, HTML Codes, PHP Codes, URL or a WordPress post text. Syntax Highlighter provides you to easily post syntax highlighted code to your site without losing its formatting any manual changes.

The features of it are mentioned below:
- Toggled plain code
- Toggled line numbers
- Copy/paste code
- Open code in a new window (popup)
- Line wrapping
- Code expanding
- bbPress 2 support
- Mixed Language Highlighting in a single Crayon
- Mini Tags like [php][/php]
- <pre> tag support, option to use setting-value in the class attribute
- Valid HTML 5 markup
- Mouse event interaction (showing plain code on double click, toolbar on mouse over)
- Tab sizes
- Code title
- Retina buttons
- Striped lines
- File extension detection
- Live Preview in settings
- Enlighter – Customizable Syntax Highlighter: ‘Enlighten‘ means to give better knowledge to someone. So, it helps to display codes on your WordPress website in an “enlightening” manner. It is an excellent plugin. Enlighter also supports the automatic creation of tab panes to display the code groups together like html+css+js.

Features:
- Inline Syntax Highlighting.
- Markdown fenced code blocks.
- Shortcodes within content, comments, and widgets.
- Easy to use Text-Editor mode through the use of Shortcodes and QuickTags.
- Advanced configuration options (CDN usage, ..) are available on the options page.
- Supports code-groups (displays multiple code-blocks within a tab-pane).
- Extensible language and theme engines – add your own one.
- Standalone Shortcode-Processor to avoid wpautop filter issues in Text-Editor Mode.
- Webfont Loader to add missing Monospace Fonts to your website.
- WP Syntax:
 WP Syntax is another popular syntax highlighter plugins for WordPress. It highlights your code which adds to your website. This plugin offers clear syntax highlighting feature. It supported a wide range of languages. WP Syntax highlighting the embedding source code within the posts. It supports highlighting with or without line numbers. It avoids conflicts with other 3rd party plugins by running an early pre filter and a late post filter that substitutes the codes and pushes them back to the highlighting at the end. One of the advantages of this plugins is that it does not interfere with the working methods of other plugins.
WP Syntax is another popular syntax highlighter plugins for WordPress. It highlights your code which adds to your website. This plugin offers clear syntax highlighting feature. It supported a wide range of languages. WP Syntax highlighting the embedding source code within the posts. It supports highlighting with or without line numbers. It avoids conflicts with other 3rd party plugins by running an early pre filter and a late post filter that substitutes the codes and pushes them back to the highlighting at the end. One of the advantages of this plugins is that it does not interfere with the working methods of other plugins.
- Syntax Highlighter Evolved: Syntax Highlighter Evolved is a famous plugin developed by Automattic. Unlike other plugins, syntax highlighter evolved allows you to highlight code of your site very easily without losing its manual settings.
- IG Syntax Hilliter: iG:Syntax Hiliter is another famous code highlighter plugin for WordPress. It allows you to post the source code to your site with syntax highlighting and formatting. You can paste the code from IDE and then this plugin will take care of your code may make those colouring. This plugin uses the Syntax Highlighter, JavaScript package by Alex Gorbatchev o do the highlighting and supports all of the package’s parameters via shortcode attributes.

Conclusion: There are also some of the code highlighter plugins which are not mentioned in the above. These are 6. Syntax Highlighter MT, 7. SmartSyntax, 8. PCSH- PastaCode and Syntax Highlighter, etc. I think, now it’s your turn to pick up the right option of Code Highlighter plugin. If I am at your position, I would choice Crayon Syntax Highlighter. Though, all of the 5 are very good Code Highlighter plugins. Let’s apply it. And tell me which one is your favourite Code Highlighter plugin. Don’t forget to tell me. How is this tutorial? Please comment in our comment box. And please stay with us. If you stay with us, promise you, we never disappoint you. Thank you for reading my article.



































