Now the mobile device name is well known name. The number of days of net using in mobile has increased now. So if you have a website then know today your site is appropriate or not for your mobile, then take steps. How will you know that how your site is shown in any mobile?
How to test a mobile Web site?
Then try that tool which has given in this post.
This tool for testing how it looks in iPhone. With this you can make a 320x480px site for iPhone. You will get into this all features of the iPhone.
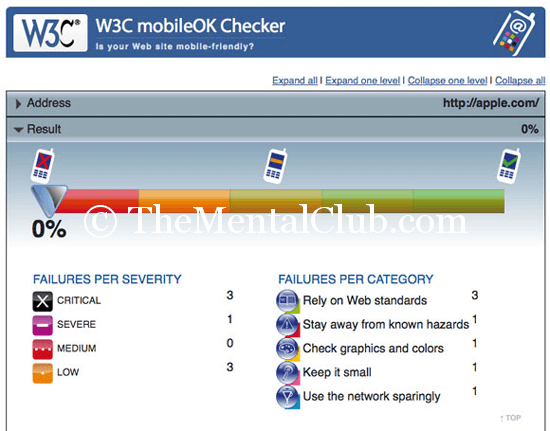
#2. W3C mobileOK Checker:
With this you will test how friendly your site for mobile is.
#3. iPad Peek:
How will be your site in iPad, that will show you this tool. In spite of this it would be good to know which browser to use.
Download the link.
#4. Adobe Device Central CS5:
To test with this go Device Profiles > Browse Devices, then right-click and choose Add to Test devices. Your device has been connected, now File> Open (for local testing) or File> Open URL (for remote testing).
#5. Google Mobilizer:
This is a simple tool where mobile will show your site as friendly site after giving a link from the site. It is a famous tool with which performance of your site will help you to increase.
#6. Gomez:
It is one of the tools which will give from 1 to 5 almost testing web technique of 30 types mobile. Seeing result you will get concept for your site very easily to make a good site.
#7. MobiReady:
This is almost like Gomez. Many types of test are done by this tool. To know more test it yourself.
#8. DotMobi Emulator:
This emulator is that will show you live preview of your site. Especially with this you will see previews of old mobile.
To activate this tool you have to install Java first.
#9. Opera Mini Simulator:
No need to introduce with opera. Opera is installed in 120 million mobile devices from before. So with this tool you will test very easily how your site looks in the opera mobile browser. To activate this you have to install Iava.