When it comes to web development, there are numerous technologies available that can help build robust and dynamic applications. React.js and Node.js are two popular frameworks that developers often consider for their projects. While both technologies have gained significant traction in the development community, it’s important to understand their differences and identify the right use cases for each. In this article, we’ll explore React.js and Node.js, highlighting their unique features, use cases, and the benefits they offer to developers.

React.js: The Front-End Powerhouse
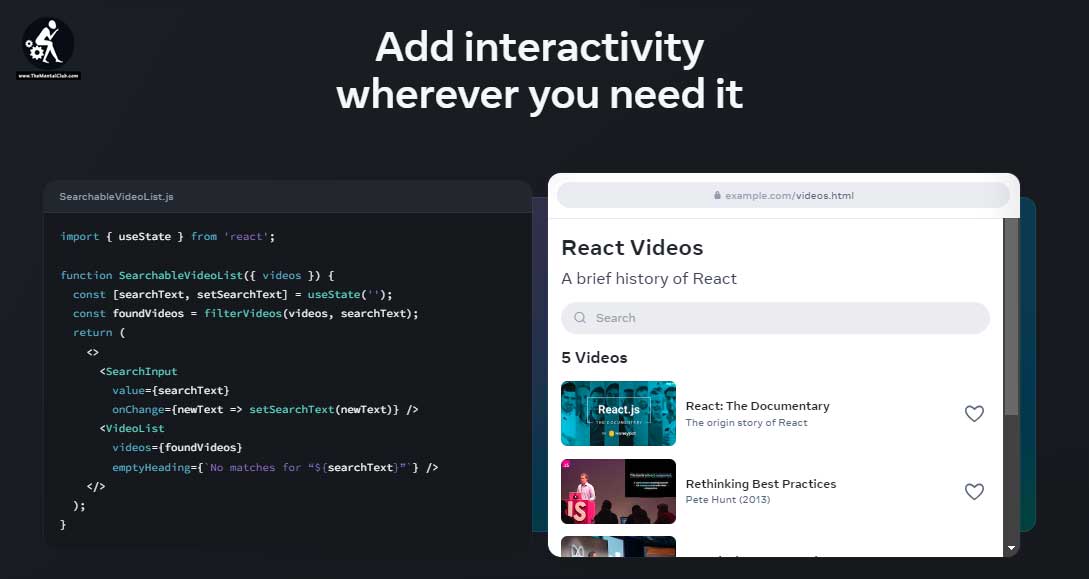
React.js, commonly known as React, is a JavaScript library primarily used for building user interfaces (UIs). Developed by Facebook, React has become widely popular among developers due to its efficient rendering and component-based architecture. It enables developers to build complex UIs by breaking them down into smaller, reusable components, making the development process more manageable and maintainable.
One of the key advantages of React.js is its virtual DOM (Document Object Model). The virtual DOM allows React to efficiently update and render changes in the UI without refreshing the entire page. This leads to faster performance and a smoother user experience. React also promotes a unidirectional data flow, which simplifies state management and makes it easier to debug and test applications.

React.js is primarily a front-end technology, meaning it focuses on the client-side of web development. It can be used alongside other back-end technologies, including Node.js, to create full-stack applications. React’s popularity has led to the development of a vast ecosystem of libraries, tools, and resources, making it a versatile and powerful choice for front-end development.
Node.js: The Back-End Platform
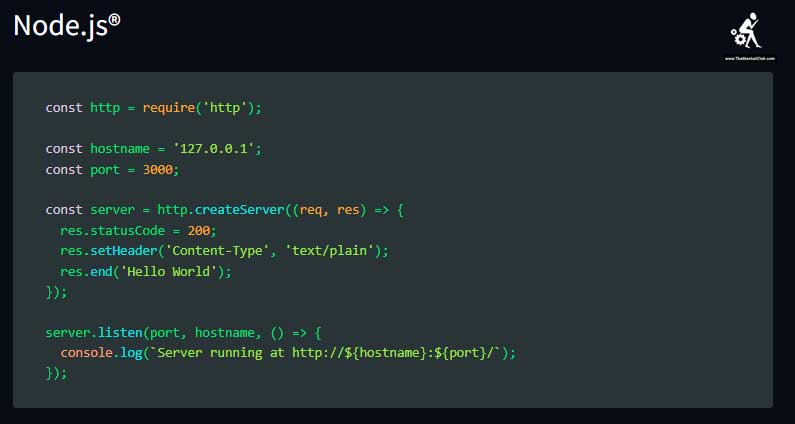
Node.js, on the other hand, is a JavaScript runtime built on Chrome’s V8 JavaScript engine. Unlike React.js, Node.js is primarily used for server-side development. It provides an event-driven, non-blocking I/O model, which allows for efficient handling of concurrent requests. This makes Node.js particularly suitable for building scalable and high-performance network applications.
One of the key advantages of Node.js is its ability to use JavaScript for both front-end and back-end development. This enables developers to use a consistent language and share code between the client and server, streamlining the development process. Node.js also benefits from a vast package ecosystem, known as npm (Node Package Manager), which offers a wide range of pre-built modules and libraries that can be easily integrated into applications.

Node.js is often used in conjunction with frameworks like Express.js to build server-side APIs and web applications. It excels in scenarios that require real-time interactions, such as chat applications, streaming services, or collaborative tools. Additionally, Node.js is well-suited for building microservices architectures and handling large volumes of concurrent connections.
Choosing the Right Technology
When deciding between React.js and Node.js, it’s crucial to consider the specific requirements of your project. Here are a few guidelines to help you make an informed choice:
- Front-End Development: If your project primarily focuses on building user interfaces and interactive client-side components, React.js is the ideal choice. React’s component-based approach and efficient rendering make it a powerful tool for creating dynamic web applications.
- Full-Stack Development: If you’re looking to build a full-stack application and need a technology that covers both front-end and back-end development, combining React.js with Node.js is a common and effective approach. React.js handles the client-side rendering, while Node.js powers the server-side logic.
- Server-Side Development: If your project revolves around server-side development, handling concurrent requests, or building APIs, Node.js is the technology to go for. Its event-driven, non-blocking nature ensures scalability and high performance for such use cases.
In Conclusion
React.js and Node.js are both powerful technologies that serve different purposes in web development. React.js excels in front-end development, providing efficient rendering, component reusability, and a vibrant ecosystem. On the other hand, Node.js is a robust back-end platform suitable for building scalable network applications and server-side APIs. Whether you need React js development services for front-end work or Node.js for server-side development, these technologies offer immense value to developers seeking to build modern and performant web applications.


































