HTML Heading Tags Structure: Learn the use of H1, H2, H3 Heading Tags. HTML Heading Tags H1, H2, H3, H4, H5 and H6 are used to define the headers in any HTML page. WordPress has also implemented it on its Post Editor, to make an easy use of heading tags. It also plays a significant role in On-page SEO. Google has stated that HTML Headings Tags are important and they uses it as a signal to rank pages. However, Matt Cutts of Google clarified that they are not much worried about the sequence of HTML Heading Tags as there are more than 40% web pages on the internet with coding errors. So they would not kill your website if it has good content. But also the websites with structured content will receive extra benefits and heading tags helps you to structure your content in a readable format.
Use of heading tags

All the HTML heading tags are important and can be used to properly structure your web page. Out of all the 6 HTML Heading Tags; H1, H2 and H3 generally have more importance but it should be used in a reasoning way. Making every title H1 or H2 doesn’t make any sense and your web page may receive the lower ranking for it.
How to Use HTML Heading Tags?
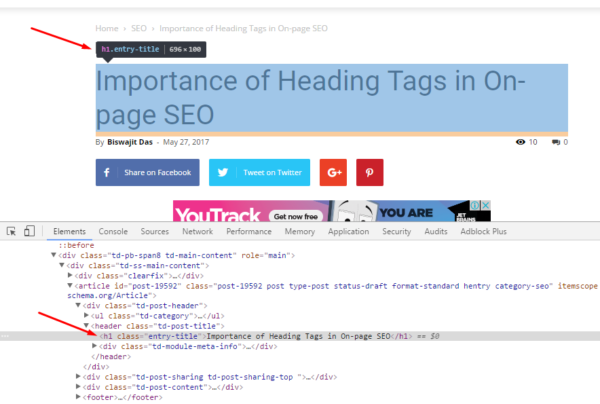
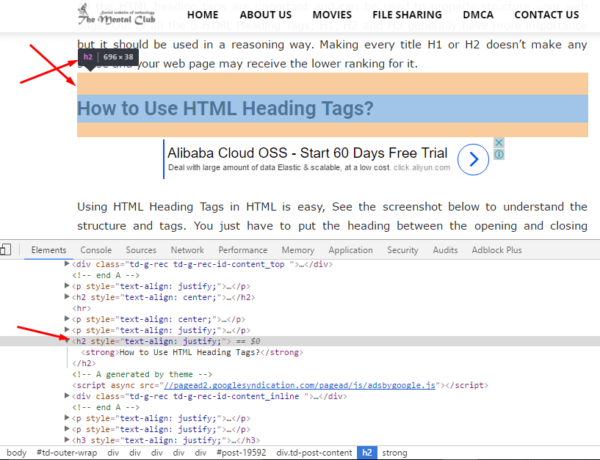
Using HTML Heading Tags in HTML is easy, See the screenshot below to understand the structure and tags. You just have to put the heading between the opening and closing heading tags.
It is also important to give different font size to every Heading Tags, As in above screenshot you are seeing, From H1 – H6 font size is decreasing. You should use font sizes in decreasing order from h1 to h6.
Heading Tags in Classic HTML and HTML5
Classic HTML was only having one H1 tag and a couple of other tags, but in the modern age in HTML5 every sectioning tag (for instance <article> and <section>) starts again with H1 Tag. However many SEO Experts suggest using H1 only one time in a page for the most important Title or Heading. See to screenshot below to understand more.
Heading Tags H1, H2, H3 and H4 uses Chart
There is no any particular rule for how many times any heading tag should be used, but here is a useful chart (based on my experience) to explain how many times and where you should use those heading Tags.
H1 Heading Tag:
This is the most important heading tag and should be used for the Main Heading Only, for a page up to 2000 words. If your article having very large sections and you have more than one main heading, you can use it twice. But always try to use it only one time in a single page.

H2 Heading Tags:
H2 Tags are generally a subheading tags, and you can use it for the subheadings, try to limit it under 10, and you should have at least two H2 Heading tags in a single page.

H3 Heading Tag:
H3 Heading tags stand for Sub Sub Headings, you can use it for the subheadings under H2 Heading Tag. Try to use it minimum 2 times in a page and not more than 10 times in a page.
H4 Heading Tags:
H4 Heading Tags are versatile heading tag and can be used for Subheadings under H3 Header. You can also use it for general headings in Widgets and other sections of your page. You should use it 2-15 times.
H5 Heading Tag:
These heading tags are meant for sidebar and footers, you can use it for the heading in sidebar and footer widgets up to 10 times.
H6 Heading Tag:
H6 Tags are also should be used in sidebar and footer sections. You can use it up to 10 times for subheading in footer and sidebar. Watch Matt Cutts says about Heading Tags sequence.
How to Emphasize HTML Heading Tags?
I have seen many web developers uses H4, H5 and H6 HTML Headers in styling certain elements of a web page like as “Call us: +1 000 000” or “Subscribe us” well that is really a bad practice. Heading tags are for the texts that are more important than regular text in any page. It should be styled in different from regular paragraph tags.

So always use heading tags for the meaningful heading and titles. Also try to use your keywords in these tags, to make your website more valuable in terms of SEO.
I have also seen people using HTML Heading Tags in worst manner, for example, they use an unfocused keyword in heading tags. Remember, Google will never give importance to your Heading tags if it’s paragraph content is differ from what you mentioned in the Heading. So if your paragraph is about,
“How to boost Android Performance?” then you should talk about the same in the paragraph, that are the way you can emphasize heading tags and add some extra SEO juice over your content.
What Role does HTML Heading Tags play in SEO?
No argues, HTML heading tags have SEO importance. But how much? Well, indeed heading tags are among those 200+ signals that Google use to rank any page. The contents of Header helps Google crawlers to understand what the article is all about. For example, if you use to read a newspaper without bold headings? Will you able to extracts out all the news? Simply NO. In the same way, A Heading before paragraph tells crawlers that my paragraph is about bla bla bla… So always use relevant heading/titles and put those headings in-between proper heading tags, with great and unique contents, and then tell Google, Hey, Google look here I have written something worth reading.
Putting anything in between doesn’t mean your web page will be ranked on higher, remember anyone can do that, therefore your content should be valuable to beat others.
Role of Keywords and Key Phrases in HTML Heading Tags
Now you have understood the importance and uses of HTML Heading Tags, but how to use your keywords in it is the last thing you need to learn. Actually, there are three types of keywords.
Primary Keywords: Primary Keywords are used before any other keywords, as they are most important among all. It should be used in H1 and H2 Heading Tags. Always, try to use a single primary keyword on a page.
Secondary Keywords: Secondary Keywords has less importance but it can be used to target your primary keyword. You can use your primary keyword phrases as a secondary keyword in H2, H3, and H4 headers.
Tertiary Keywords: They can be used with Secondary keywords in Meta Tags and H3, H4 Heading Tags.
What are Keyword Phrases?
Keyword phrases are generally a combination of more than two words targeting your primary keyword. For an example,
If Mango is your primary keyword then, sweet mango, Indian mango, best Indian mango can be your keyword phrases. Remember a keyword phrase always should contain your primary keyword.
HTML Heading Tags Conclusion
We have tried to make you understand the role of Heading Tags in respect to both Your Audience and Search Crawlers. Both like structured content with worth reading data. You can not only improve your user experience by providing structured content but also can lure search engines to give you more importance. If you have any queries about SEO and Heading Tags feel free to ask me?




























