A website called Mac instantaneous Internet is said that one or more of the pages to fit the data. In other words, a set of pages on the Internet that belong to a specific location, so-called site. The art of web development and design, its coding language, or HTML hypertext, more complex and more Prantaf.

WEB DESIGNERS VS WEB DEVELOPERS
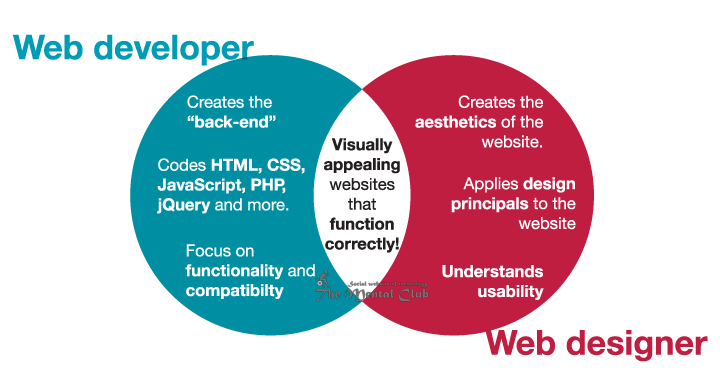
What is the difference between a web designer and a web developer?
All knows the answer to that question is rather simple: designers design and developers code. you’d be hard pressed to find a web designer who didn’t know at least a little HTML and CSS, and you won’t have to look far for a front-end web developer who can thrash up a storyboard. Let’s take a look at these two concepts and the roles they play in building the websites.
WHAT IS WEB DESIGN?
In a simple description, Web design commands everything involved with the visual aesthetics and usability of a website related to the visual aspects of the UI/UX (user interface and user experience). Some common skills and tools which are Adobe Creative Suite (Photoshop, Illustrator) or other design software, Graphic design, Logo design, Layout/format, Placing call-to-action buttons, Branding, Wireframes, mockups, and, storyboards, Color palettes, Typograph Etc. Web designers also often work with templating services [WordPress or Joomla!] which allow you to create websites using themes and widgets without writing a single line of code.

WHAT IS WEB DEVELOPMENT?
Web development stats all the code that makes a website great. It can be split into two categories— *Front-End and *Back-End. The front-end or client-side of an application is the code responsible for determining how the website will actually display the designs mocked up by a designer.
The back-end or server-side of an application is responsible for managing data within the database and serving that data to the front-end to be displayed. Some common skills and tools traditionally used for web developers are HTML/CSS/JavaScript, CSS preprocessors (i.e., LESS or Sass), Frameworks (i.e., AngularJS, ReactJS, Ember), Libraries (i.e., jQuery), Git and GitHub Etc. The developer is able to choose the right technology to deliver the desired look and feel and experience in the final product.

Hello Friends, Welcome to my new tutorial series. In this training series, I will share with you several online standard video tutorials. Most of us want to learn a different kind of new software, but due to lack of necessary and quality resources, we cannot go further by going forward. As a result, our time is wasted and all the hard work become failed. Don’t worry here the best solution for you.
Besides, we go to learn to spend a lot of money at the coaching center, which is inappropriate in this online era. So thinking the needs of all of us, I brought for you the best selection of the super online software, tips, and tricks on the step by step series video tutorials, which are mostly paid versions, but I have come to you for the totally free.
So, friends, you can download these video tutorials from the direct download link. Keep an eye on www.TheMentalClub.Com to get updates. Today I am going to share you recent Published “The Advance Web Design and Development“ Tutorial Series. You may also look into the tutorials of “Lynda“, “Udemy“, “Tutorial Points” or “W3School“.
Web Designing & Development | Tutorials [Downloadable HD Formatted Video Series – Learn Step By Step] Download Links Given Below
Here is Full Web Designing & Development HD video tutorial with the best guide. You no need to help to create your own logo after watching this best tutorial given below. So all you need to download video tutorials and start working on your project. After downloading the video tutorial files.
It Will ask you for Password and the Password is www.p30download.com
Part 1 [1 GB ZIP file]
Download Link 1 | Download Link 2 | Download Link 3
Part 2 [1 GB ZIP file]
Download Link 1 | Download Link 2 | Download Link 3
Part 3 [1 GB ZIP file]
Download Link 1 | Download Link 2 | Download Link 3
Part 4 [1 GB ZIP file]
Download Link 1 | Download Link 2 | Download Link 3
Part 5 [1 GB ZIP file]
Download Link 1 | Download Link 2 | Download Link 3
Part 6 [856 MB ZIP file]
Download Link 1 | Download Link 2 | Download Link 3
The last thing I would like to say that, let’s give up the copy paste and discourage others from copying the other content.
If you like this or have any problems, do not forget to tell me through your comment below. Because any of your opinions will encourage me for correction and make this article into a better quality. Thanks for being, stay tuned for my next for my next article.
Thank You…!


































