All of we know that there are the plethora of features of CSS3 for developing a website. CSS3 makes a difference in the web design technology for making a dynamic website. Now, one can design a very modern and stylish website by using CSS3 or HTML5 and also add various effects and animations.
In this article, I am presenting the best 5 animations of CSS with source Code.
Cascading Style Shading is a style sheet language which is used to present a document very beautifully in a markup language. Though, almost all web pages and user interfaces are written in HTML and XHTML. It can be applied on any XML document (Pain XML, SVG and XUL). It is suitable for rendering in speech, picture or any media. CSS is a cornerstone technology with HTML and JavaScript. It is for controlling attractive web page, web application etc.
5 Best CSS3 Animations with Source Code:
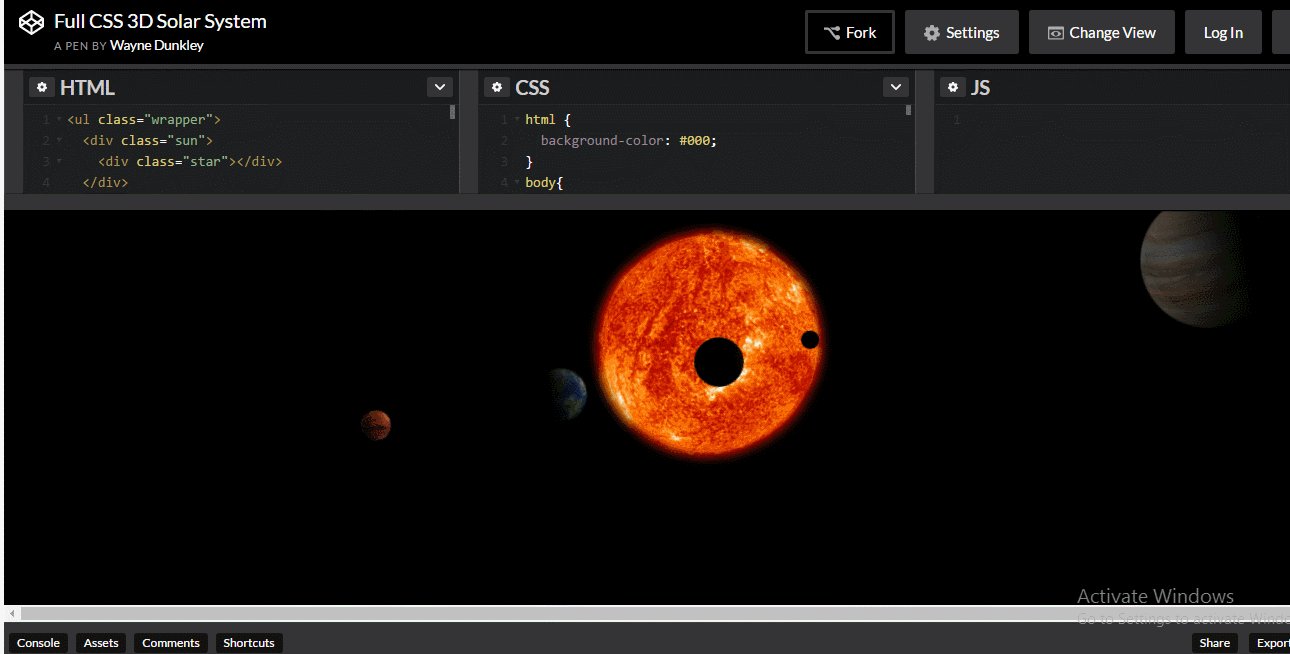
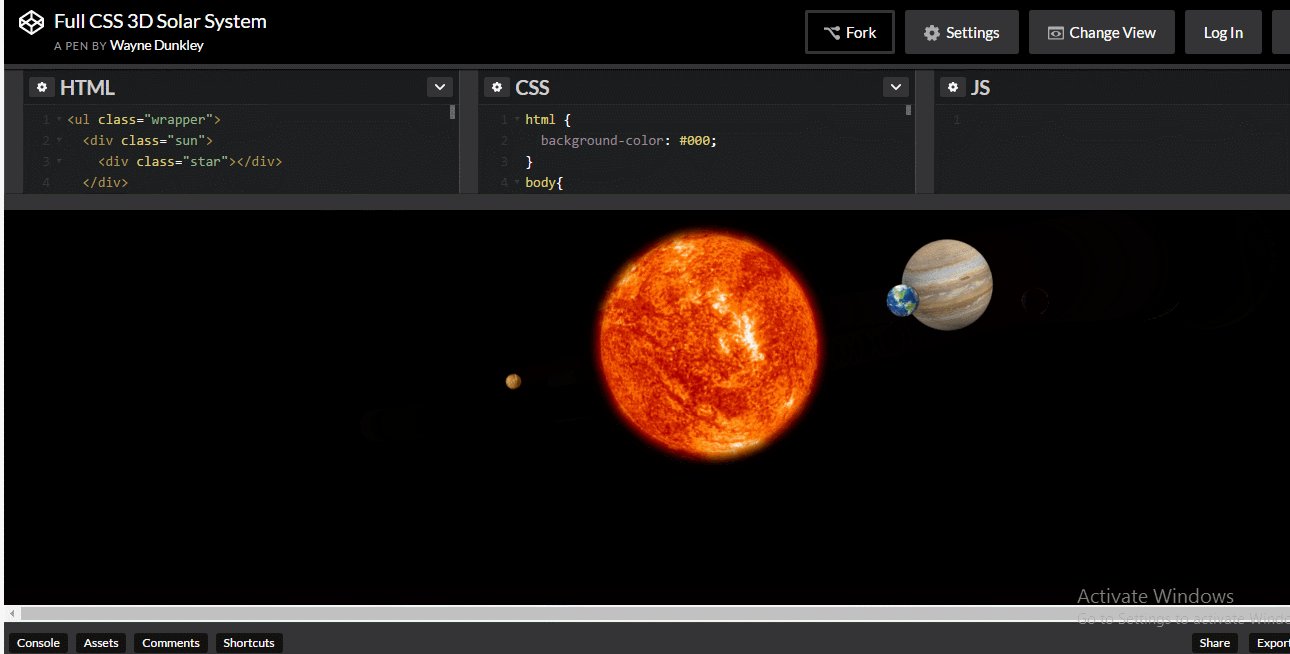
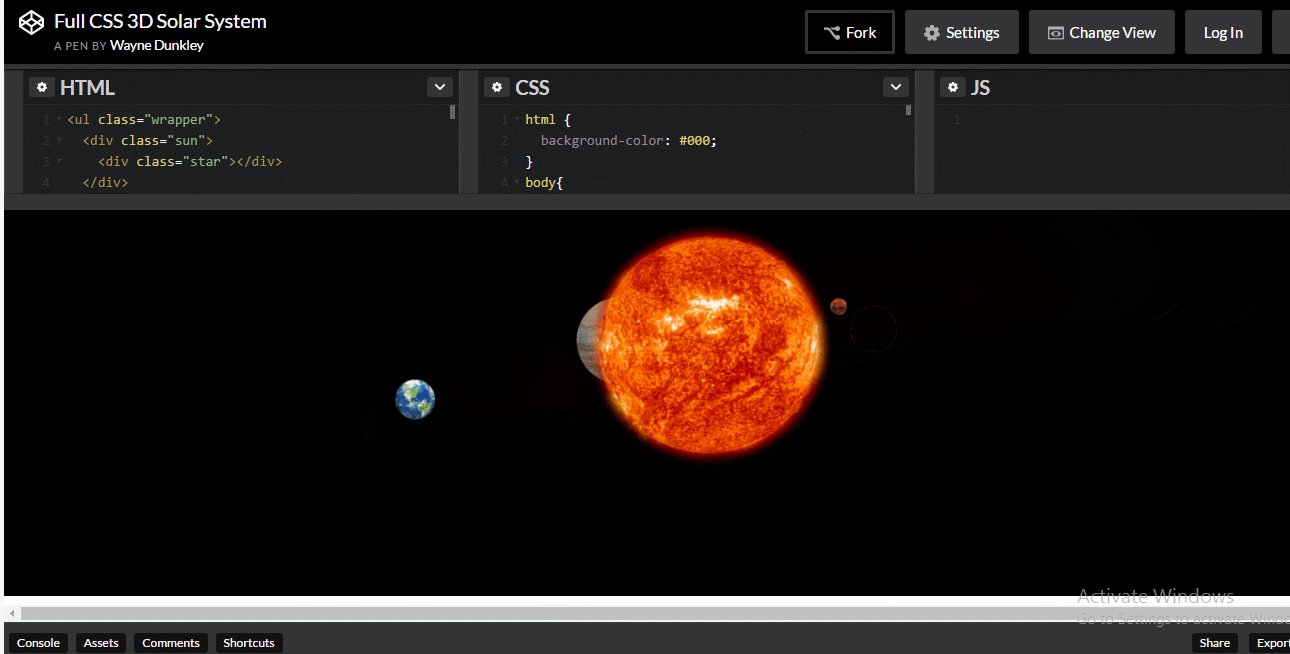
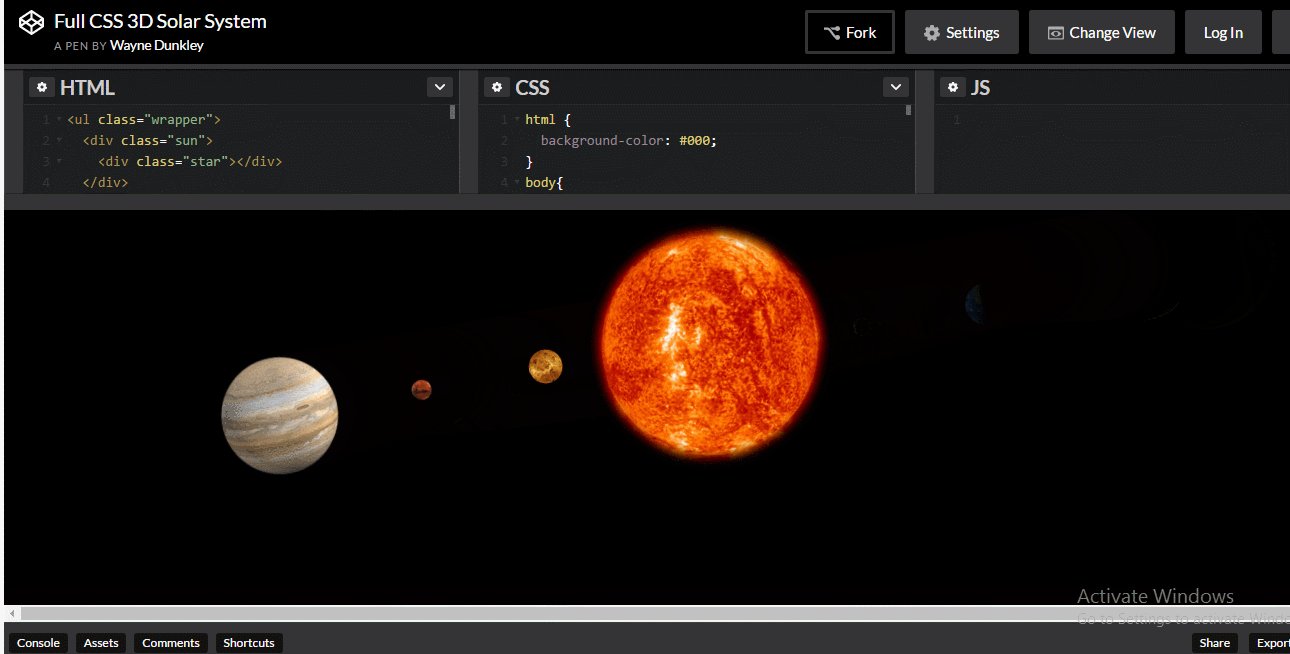
3D SOLAR SYSTEM:
It is also an extraordinary magic animation of CSS. It is totally 3D. It is only made by HTML and CSS.
Source Code + Preview
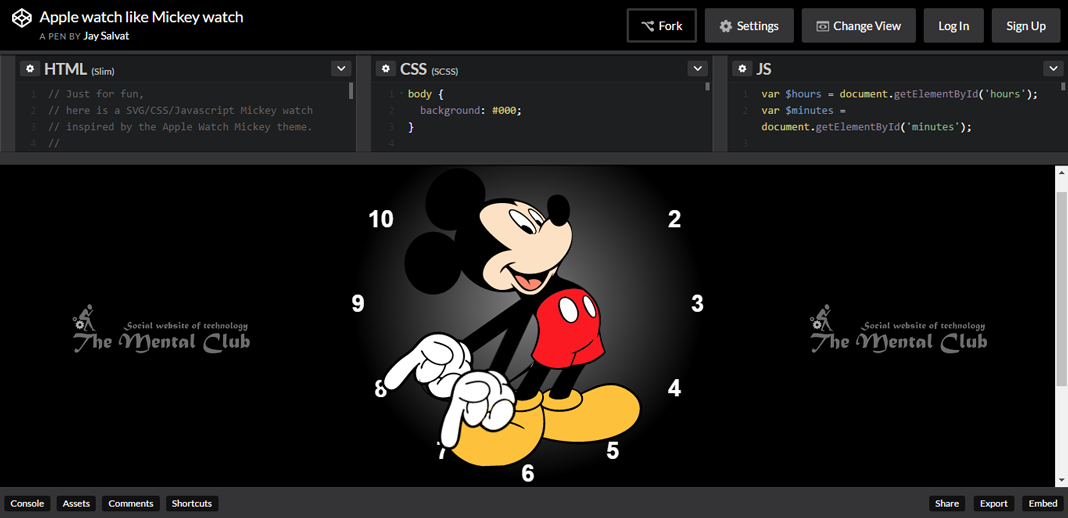
JAVASCRIPT MICKEY WATCH:
It is an extraordinary example of CSS transition, the beautiful Mickey Mouse is created by mixing SVG graphics and JavaScript.
Source Code + Preview
CSS3 LAMP SWITCH:
It is also an extraordinary animation of CSS. It is only made by HTML and CSS.
Source Code + Preview
CSS3 ANIMATED WEATHER ICONS:
It is also an extraordinary animation of CSS. It is only made by HTML, CSS and JavaScript.
Source Code + Preview
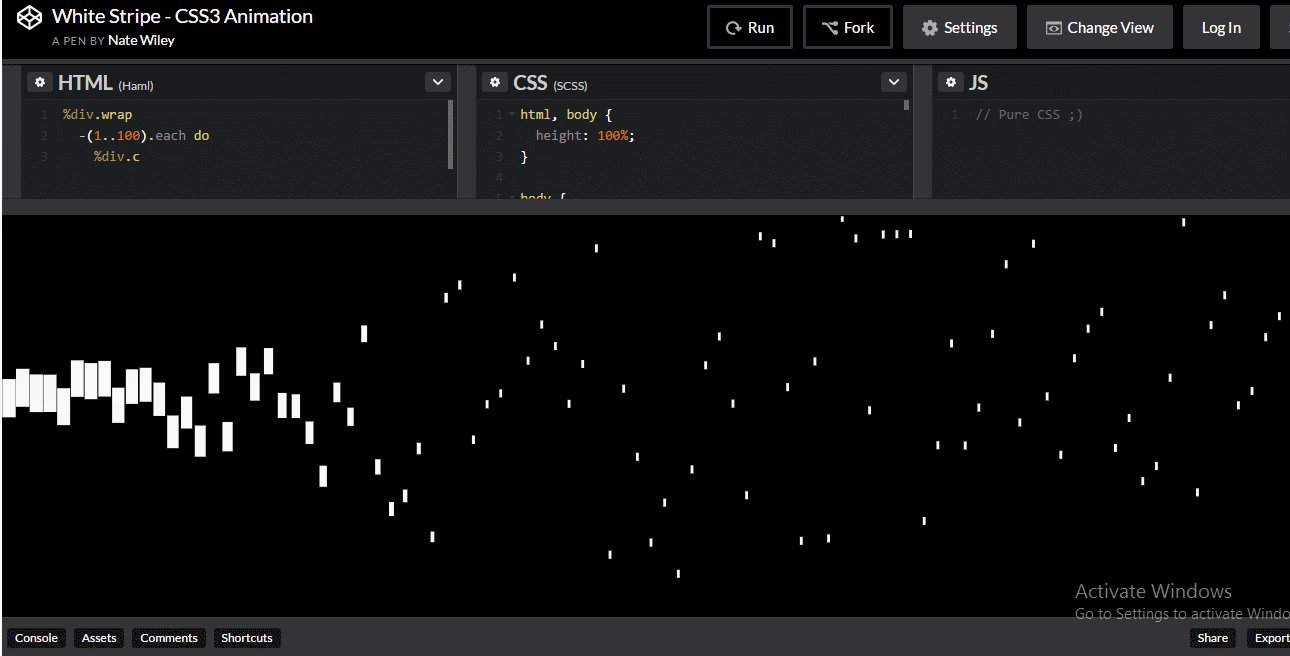
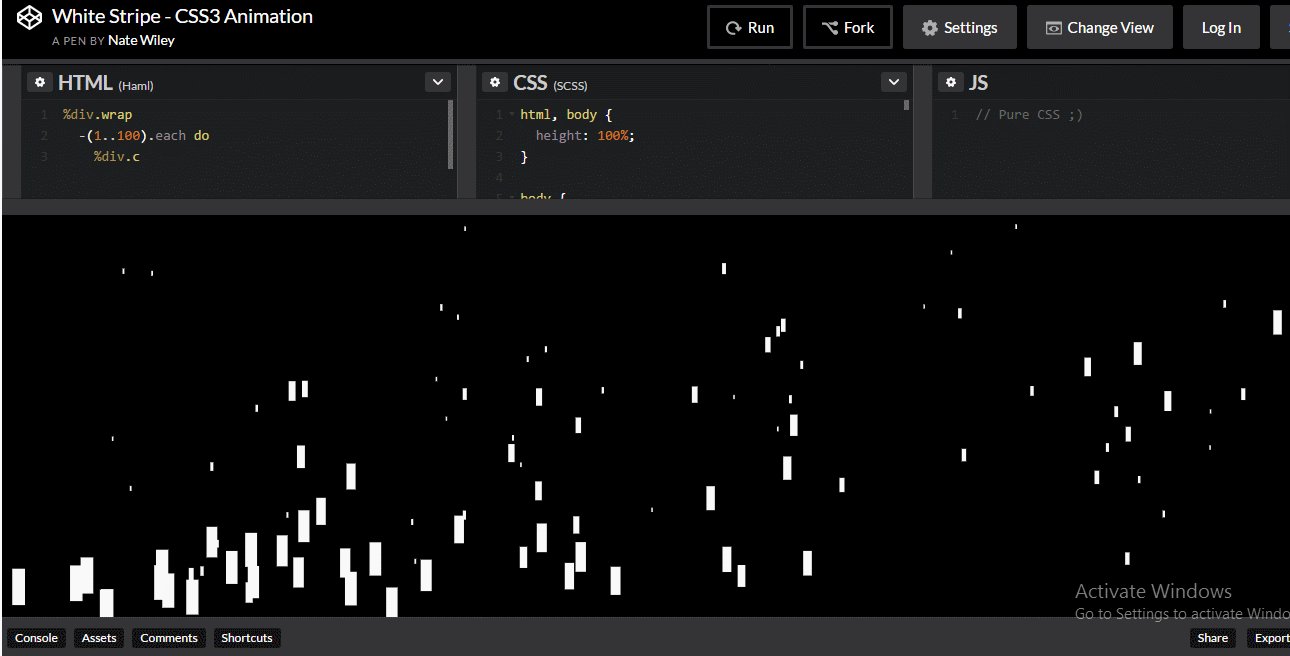
WHITE STRIPE – CSS3 ANIMATION:
It is also an extraordinary magic animation of CSS.
Source Code + Preview
Which one is the best? Please don’t forget to leave your valuable comments.
Thank You!
You may also read:
Top 50 text generator website only for web designer
How to boost Alexa rank? (Improve Alexa ranking in 7 days)